Core Web Vitals Update
So nutzt ihr den neuen Google Rankingfaktor für euer Unternehmen

Lesezeit
10 Minuten
Mit dem Google Core Web Vitals Update im Juni 2021 stellt Google drei neue Metriken bereit, die das Nutzererlebnis einer Seite in Hinblick auf
Ladegeschwindigkeit,
Reaktionsfähigkeit
und visuelle Stabilität bewerten.
Die Benutzerfreundlichkeit sowie konkrete Handlungsmaßnahmen zur Optimierung eurer Seite können zukünftig also immer leichter ermittelt werden.
Mit anderen Worten: Google öffnet ein wenig seine geheimnisvolle Schublade und zeigt euch, was ihr tun müsst, um besser zu ranken.
Bevor wir uns aber damit beschäftigen, WIE ihr die Core Web Vitals optimiert, um besser bei Google zu ranken, klären wir die Frage: Welche Vorteile bringt das Optimieren der Core Web Vitals konkret überhaupt?
Core Web Vitals optimieren: die Vorteile für euer Unternehmen
Die Core Web Vitals schaffen in Form von klaren Kennzahlen neue Möglichkeiten zur Analyse der Benutzerfreundlichkeit eurer Website.
Das hilft euch, konkrete Verbesserungen umzusetzen.
Einige kostenlose Tools, die wir euch in diesem Artikel zeigen, geben euch zudem konkrete Handlungsmaßnahmen zur Optimierung der Benutzerfreundlichkeit eurer Website.
Umso benutzerfreundlicher eure Website ist, desto höher steigt euer Ranking in der Google-Suche.
Von der gesteigerten Sichtbarkeit profitieren besonders Landingpages, da diese der Lead-Generierung dienen und oft in Verbindung zu teuren Onlinemarketing-Maßnahmen stehen, deren Effekt durch ein hohes Ranking noch verstärkt werden kann.
Laut Google bestehen zudem bisher nur 22 % der Websites den Core Web Vitals Check. Nutzt diese Chance, um eure Konkurrenz im Google-Ranking zu übertreffen!
Denn je höher eure Website rankt, desto mehr Registrierungen, Käufe, Kontaktanfragen und Umsatz generiert ihr.
In diesem Artikel zeigen wir euch, warum die Optimierung der Core Web Vitals in Zukunft zum unverzichtbaren Baustein für gute Google-Rankings wird und wie Ihr anhand bereits kleiner Änderungen eine bedeutende Steigerung der Besucherzahlen und Umsätze eurer Seite erreichen könnt.
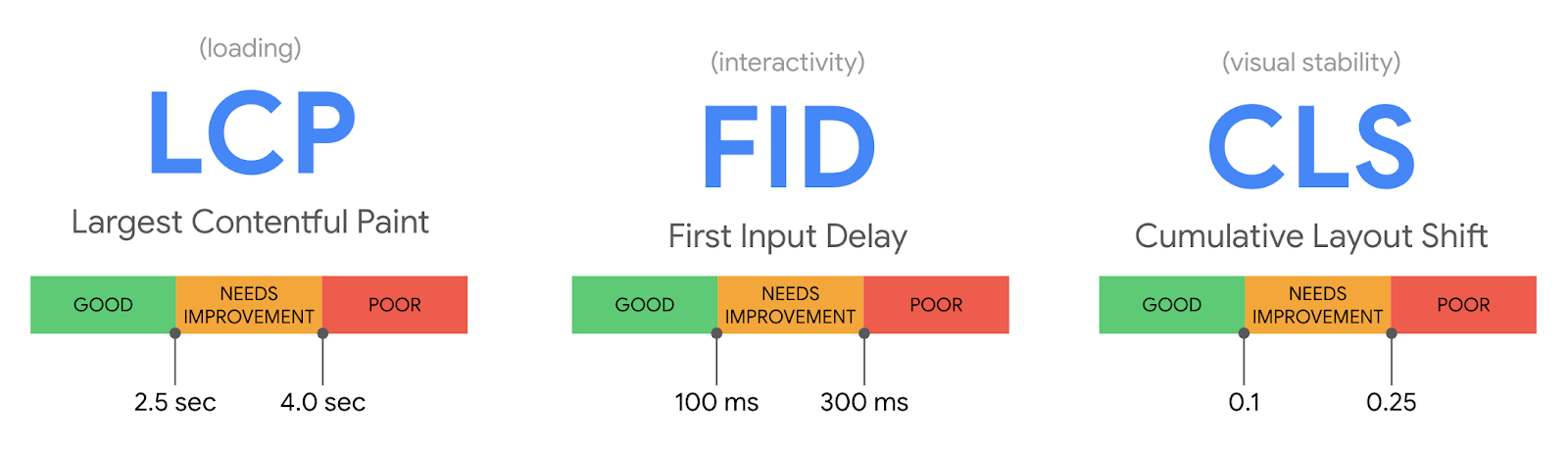
Was sind die Core Web Vitals? Und was bedeuten die drei Metriken LCP, FID und CLS?
Die Core Web Vitals sind eine Reihe nutzerzentrierter Metriken, die angeben, wie Benutzer eine Seite erleben. Das Verstehen und Optimieren dieser Metriken hilft Ihnen also, eine hochwertige Benutzererfahrung zu schaffen.
Google gibt dabei klar vor, welche Werte für die Core Web Vitals gut, mittel oder schlecht sind.
Das aktuelle Set von Metriken der Core Web Vitals für das Update im Juni 2021 konzentriert sich auf drei Aspekte der User Experience – Ladegeschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität.
Wir erklären euch die drei Punkte im Detail.

Largest Contentful Paint (LCP)
Der Largest Contentful Paint misst, wie lange es dauert, bis das größte sichtbare Bild oder der größte sichtbare Textblock (LCP) einer Seite erscheint. Welcher Inhalt als "am größten" gilt, hängt sowohl von der Bildschirmfläche als auch von der Größe der Daten ab, die zum Laden dieses Inhalts benötigt werden.
Je länger ein Nutzer also warten muss, um einen Überblick über die geladene Seite zu bekommen, desto wahrscheinlicher ist es, dass er die Seite schnell wieder verlässt.
Benötigt eine Website beispielsweise mehr als 3 Sekunden zum Laden, verlassen 40 % der Besucher die Website.
Nach Googles Standard sollte der LCP idealerweise innerhalb von 2,5 Sekunden nach dem ersten Laden einer Seite auftreten. Alles über 4 Sekunden wird als “schlecht” bewertet.
First Input Delay (FID)
Mit dem First Input Delay wird gemessen, wie lange eine Seite braucht, um interaktiv zu werden. Es handelt sich also um die Zeitspanne zwischen der ersten Interaktion eines Nutzers mit einer Seite (z.B. das Anklicken eines Links) und der Zeit, in der der Browser darauf reagiert, diese Interaktion zu verarbeiten.
Eine Wartezeit unter 100 Millisekunden ist “gut”, alles über 300 Millisekunden wird als “schlecht” bewertet.
Cumulative Layout Shift (CLS)
Der Cumulative Layout Shift misst die visuelle Stabilität von Webseiten und ermittelt, wie oft Nutzer beim Benutzen einer Seite mit unerwarteten Layout-Verschiebungen konfrontiert werden. Dies passiert beispielsweise dann, wenn große Bilder oder Anzeigen erst verspätet geladen werden und somit die Inhalte auf einer Seite verschieben.
Websites sollten einen CLS-Wert von weniger als 0,1 Sekunden anstreben. Als negativer Wert gilt alles über 0,25 Sekunden.
Core Web Vitals Test: Kostenlose Tools zum Checken eurer Core Web Vitals
Ihr könnt die Core Web Vitals eurer Webseite anhand verschiedenster Tools messen und verfolgen.
Wir empfehlen für die Messung eurer Werte zunächst kostenfreie Tools von Google selbst.
Dies erleichtert die Vergleichbarkeit der Werte und stellt sicher, dass die Tools immer auf dem aktuellen Stand sind.
Um die Metriken mit den Tools abfragen zu können, müssen ihr laut Google übrigens keine Performance-Experten sein. Die Herausforderung liegt für vielmehr darin, die Daten richtig einzuschätzen und eure Website dahingehend zu optimieren.
Wichtig hierbei: Beobachtet die Performance eurer Seite regelmäßig. So könnt ihr sicherstellen, dass alle Inhalte eurer Seite oder eures Shops an die aktuellen Standards angepasst sind.
Solltet ihr Unterstützung bei der Optimierung eurer Seite oder eures Shops brauchen, könnt ihr gerne einen kostenlosen Beratungstermin mit unserem Core Web Vitals-Experten vereinbaren.
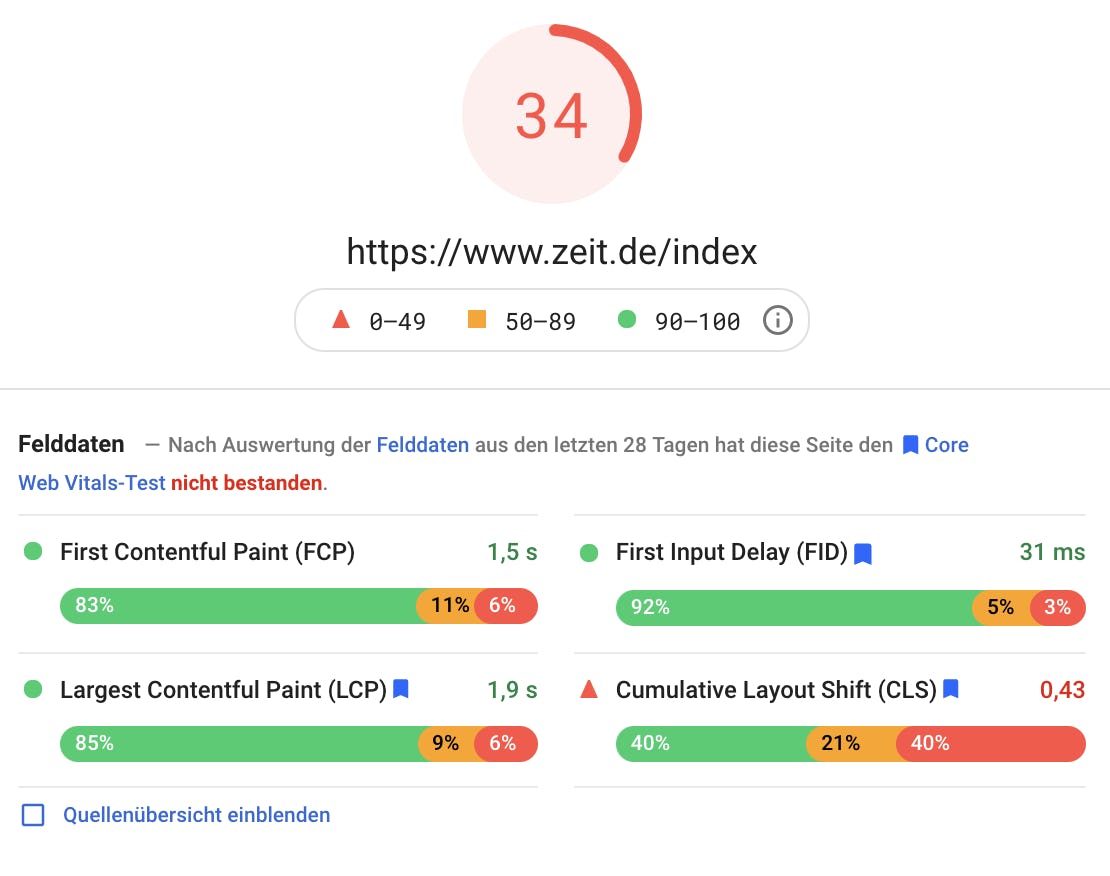
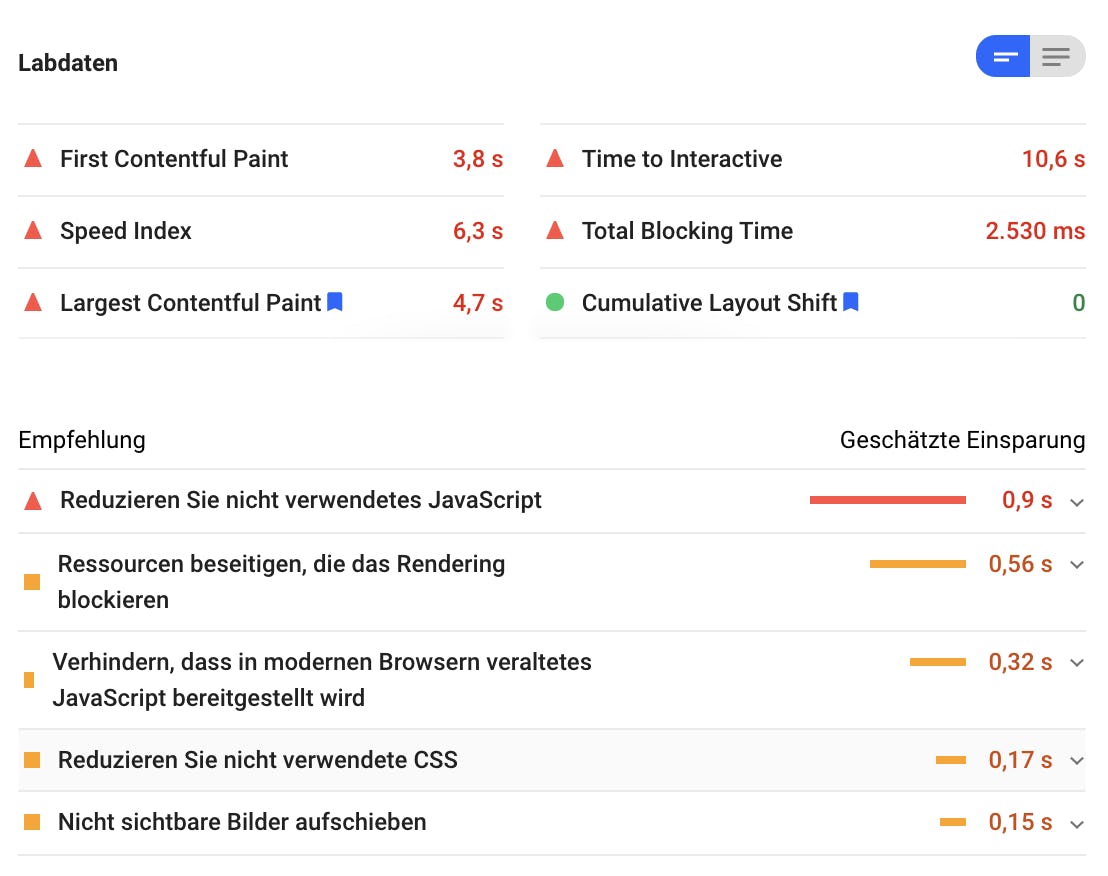
PageSpeed Insights
Mit den PageSpeed Insights könnt ihr die Performance jeder möglichen Seite abfragen.
Die ermittelten Reports liefern zudem hilfreiche Empfehlungen, um die Ladezeit der entsprechenden Seite zu verbessern.



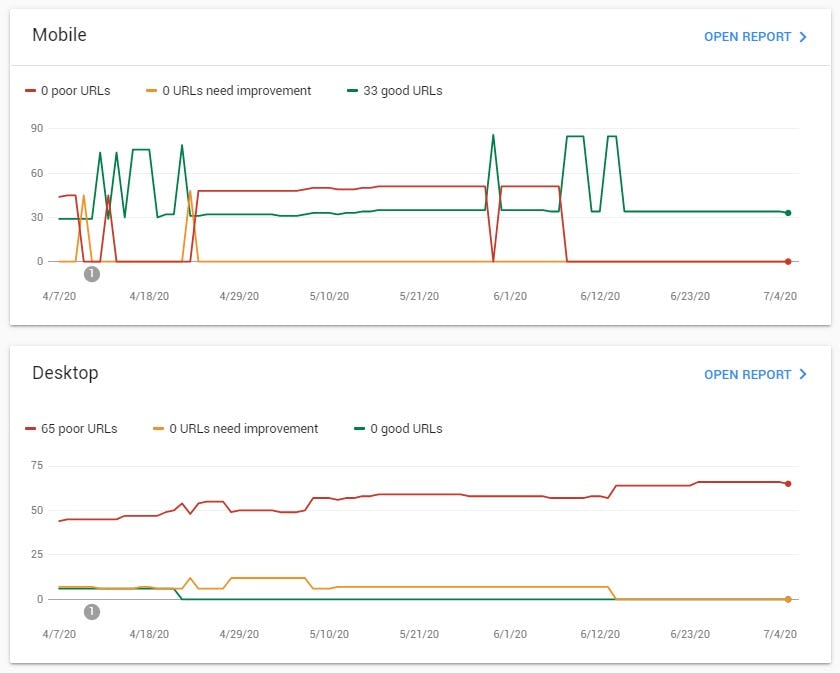
Google Search Console
Die Google Search Console liefert einen umfassenden Bericht über die Core Web Vitals eurer Website. Darin enthalten sind neben den aktuellen Werten eurer Website zudem Einschätzungen über die URLs, welche einen besonders hohen Optimierungsbedarf haben.
Dabei wird zwischen Desktop- und Mobile-Ansicht unterschieden:

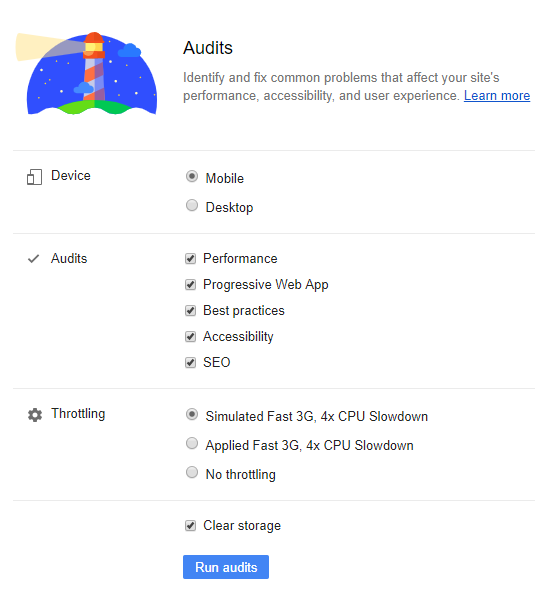
Lighthouse Audit in den Chrome Developer Tools
Für einen schnellen Scan der wichtigsten Metriken einer Website stellt Google das Lighthouse-Audit-Tool zur Verfügung.
Dieses Tool ist im Chrome-Browser jederzeit über das DevTools-Panel erreichbar.
Chrome-Nutzer können außerdem zwischen verschiedenen Lighthouse-Audits wählen, einschließlich Scans für SEO, Barrierefreiheit, progressive Web-Apps und Best Practices.

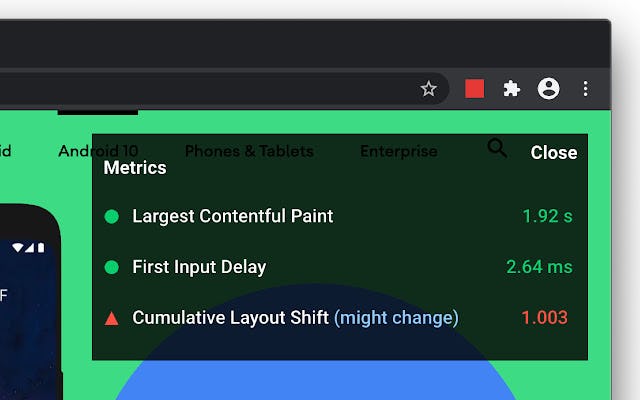
Web Vitals Extension für Chrome
Die Web Vitals Extension für Chrome misst die Core Web Vitals und liefert sofortiges Feedback zu den Metriken Ladegeschwindigkeit (LCP), Reaktionsfähigkeit (FID) und visuelle Stabilität (CLS).
Wie könnt ihr die Core Web Vitals verbessern? Tipps für LCP, FID und CLS
Jede der drei Metriken (LCP, FID und CLS) können auf unterschiedliche Weisen verbessert werden. Welche Maßnahmen die besten sind, hängt dabei immer davon ab, wodurch der jeweilige Score sinkt.
Dennoch gibt es für die jeweiligen Metriken einige typische Stellschrauben und Tipps:
LCP:
Optimiert die Server-Antwortzeiten
Vermeidet Ressourcen, die das Laden der Seite verzögern (CSS & JavaScript)
Reduziert Ladezeiten von Ressourcen (Schriftarten, Bilder & CSS)
Speichert Assets lokal zwischen
FID:
Reduziert Code von Dritten
Beschleunigt JavaScript-Ausführung
Reduziert die Anzahl der Requests an Server und Dateigrößen
Spaltet Long Tasks auf
CLS:
Gebt Größe von Bildern und Video-Elementen an
Vorgeladene Elemente sollten sich nicht mehr in ihrer Größe ändern
Reserviert Platz für etwaige Werbeanzeigen vorab
Fügt keine neuen Inhalte über bestehende Inhalte ein (es sei denn es handelt sich um eine Reaktion auf eine Benutzerinteraktion)
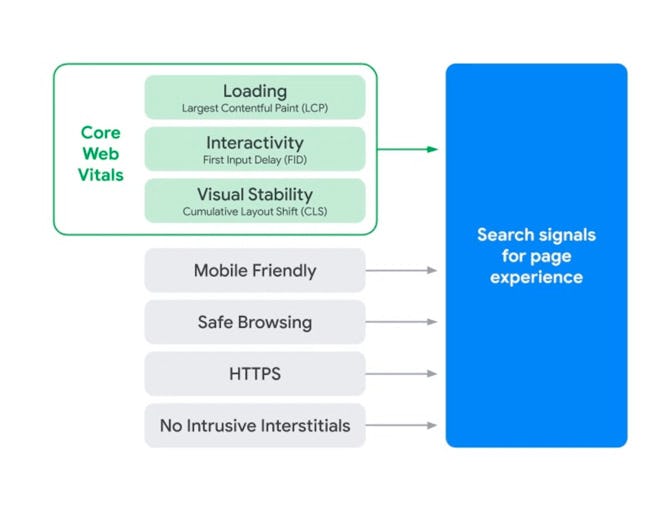
Alles nur Google Web Vitals? Auf die Page Experience im Gesamten kommt es an
Die Page Experience ist eine Reihe von Metriken, anhand derer gemessen werden kann, wie Nutzer eine Webseite über ihren reinen Informationswert hinaus wahrnehmen.
Dazu gehören unter anderen die Core Web Vitals – LCP, FID und CLS.
Google nennt jedoch vier weitere Faktoren, die Einfluss auf das Ranking von Websites haben.

Wir fassen sie für euch zusammen:
Mobile Friendly: Webseiten und Webshops müssen für mobile Endgeräte optimiert sein
Safe-Browsing: Eine Seite darf keine bösartigen Inhalte, wie z.B. Malware enthalten
HTTPS: Seiten sollten über HTTPS bereitgestellt und verschlüsselt werden. Ob eine Seite verschlüsselt ist, erkennt Ihr am Schloss neben der URL.
No Intrusive Interstitials: Störende Einflüsse, die den Zugriff auf den Inhalt einer Seite erschweren und zu einem schlechten Benutzererlebnis führen, sollten vermieden werden. Beispiele für störende Einflüsse sind z.B. Pop-ups, Banner oder auch Ads.
Fazit: So könnt ihr die Optimierung der Core Web Vitals für das Ranking eurer Website nutzen
Google rankt Webseiten zukünftig nicht mehr schlicht anhand der Qualität Ihres Contents, sondern konzentriert sich zunehmend darauf, ob der Nutzer eine positive Erfahrung beim Benutzen der Seite hat.
Mit den Core Web Vitals schafft Google also klare Kennzahlen zur Analyse der Benutzerfreundlichkeit von Websites.
Dies bietet eine erhebliche Möglichkeit zur Optimierung eures Rankings in der Google-Suche.
Hier die wichtigsten Key-Takeaways für euch zusammengefasst:
Durch die Core Web Vitals (LSP, FID & CLS) wird die Nutzererfahrungen eurer Seite messbar.
Anhand kostenloser Tools könnt ihr zudem konkrete Maßnahmen zur Steigerung der Benutzerfreundlichkeit eurer Seite identifizieren.
Google belohnt Benutzerfreundlichkeit mit einem höheren Ranking.
Je höher das Ranking, desto mehr Registrierungen, Käufe, Kontaktanfragen und Umsatz generiert eure Website.
Nur 22 % der Websites weltweit bestehen den Core Web Vitals Test. Seid euren Wettbewerbern einen Schritt voraus und sichert das Top-Ranking für euer Unternehmen!
Wir verstehen, dass das Thema komplex ist und wir können helfen. Bei VOLL digital haben wir über 12 Jahre Erfahrung bei der Implementierung von technischen Web- und SEO-Strategien, die die Lead-Generierung und das Ranking von Websites stärken.
Solltet ihr Hilfe bei der Optimierung eurer Core Web Vitals benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.
Core Web Vitals Check: wir liefern euch die Checkliste zur erfolgreichen Core Web Vitals Optimierung
Prüft zunächst, inwiefern eure Website bereits den Core Web Vitals entspricht. Dazu können Ihr verschiedenste kostenlose Tools, wie die Google Search Console, PageSpeed Insights oder die Web Vitals Extension für Chrome nutzen.
Fokussiert euch dabei vor allem auf der Ladezeit der größten Elemente (LCP), die Funktionalität der klickbaren Elemente (FID) und die visuelle Stabilität der Seite (CLS).
Aus den Reports der verschiedenen Tools können infolgedessen konkrete Handlungsmaßnahmen abgeleitet werden.
Berücksichtigt hierbei besonders solche Elemente, die nicht dauerhaft sichtbar sind. Cookie Banner oder andere Pop-Ups, wie Anzeigen haben einen großen Einfluss auf die Benutzerfreundlichkeit eurer Seite.
Optimiert primär eure Landingpages. Diese dienen der Lead-Generierung und stehen daher oft in Verbindung mit teuren Onlinemarketing-Maßnahmen, deren Effekt durch optimierte Core Web Vitals noch verstärkt werden kann.
Beobachtet die Performance eurer Seite regelmäßig. So könnt Ihr sicherstellen, dass alle Inhalte eurer Seite oder eures Shops an die aktuellen Standards angepasst sind.
Ihr braucht Unterstützung? Wir können helfen.
Nicht jede Website und nicht jeder Webshop sind gleich – hinzukommt, dass die Optimierung der Core Web Vitals technisch sehr anspruchsvoll und ressourcenintensiv ist.
Solltet Ihr Hilfe bei der Optimierung eurer Core Web Vitals benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.
FAQ – Core Web Vitals
Zuletzt aktualisiert:
21. Mai 2024

Wir sind nicht einfach eine Agentur. Wir sind euer Partner.
Bei VOLL haben wir über 16 Jahre Erfahrung im Bereich Individualentwicklung sowie bei der Implementierung von technischen Web- und SEO-Strategien, die die Lead-Generierung und das Ranking von Webseiten stärken.
Solltet ihr Hilfe bei der Umsetzung eurer digitalen Projekte benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.