Einen Workflow-Boost, bitte. 🚀
Warum wir seit einiger Zeit auf Figma setzen.

Lesezeit
4 Minuten
Zugegeben, Sketch in Kombination mit Abstract stellte uns Designer:innen schon einige Mehrwerte zur Verfügung: Die Versionskontrolle half uns Änderungen im Blick zu behalten und unsere lokalen Dateien in einer externen Software so zusammenführen, dass alle darauf zugreifen können.
Optimiert wurde der Workflow, perfekt war er aber lange noch nicht. Getreu unserem Motto „da ist noch Luft nach oben“, hielten wir weiter die Augen offen, und fanden etwas zu dem Zeitpunkt relativ Neues auf dem Markt – Figma.
Wer ist dieser Figma?
Ein weiteres Interface Design Tool! Wer bereits jetzt die Augen verdreht und Figma in die Schublade weiterer Design Tools mit minimalen Unterschieden ablegt, sollte einen Blick auf die nächsten Absätze werfen. Denn nicht umsonst erfährt Figma aktuell einen extremen Nutzerzuwachs und lässt die Konkurrenz weit hinter sich.
Wir arbeiten kollaborativ. Und zwar live...
… was Figma grundsätzlich von allen anderen Tools (z.B. Sketch, Adobe XD, InVision) differenziert: Figma ist eine WebApp – wird also nicht nativ auf dem Endgerät installiert. Das bringt einige Vorteile mit sich. Das Ganze ist nicht nur plattformunabhängig, sondern auch so konzeptioniert, dass Nutzer live gemeinsam an einer Datei arbeiten können. Tschüss, lokale Dateien. 👋🏼 Wie das Ganze dann aussieht? Ungefähr so:

… und die Versionskontrolle?
Fällt weg. Gearbeitet wird immer an der aktuellen Datei. Die Funktionen, die Abstract uns mit der Git-ähnlichen Versionskontrolle in Form von Branches, Commits und Merges zur Verfügung stellt, lassen wir mit der Nutzung von Figma hinter uns. Das Aufrufen älterer Versionen ist lediglich über die Versionshistorie möglich. Ein großer Verlust für unseren Workflow? Nicht wirklich. Dazu aber später mehr.
Keine Abstriche.
Kurz gesagt: Figma deckt alle Funktionen ab, die Sketch besitzt und optimiert sie in einigen Punkten sogar zusätzlich. Dazu gehören eine Menge von Plug-Ins, die den Workflow vereinfachen – und die Möglichkeit eigene Styles (Farben, Texte) anzulegen. Optimierung durch Figma an dieser Stelle: Da die Dateien nicht mehr lokal sind, sind es die angelegten Styles auch nicht länger. Der aufwendige Export von Farb- und Text-Styles fällt weg.
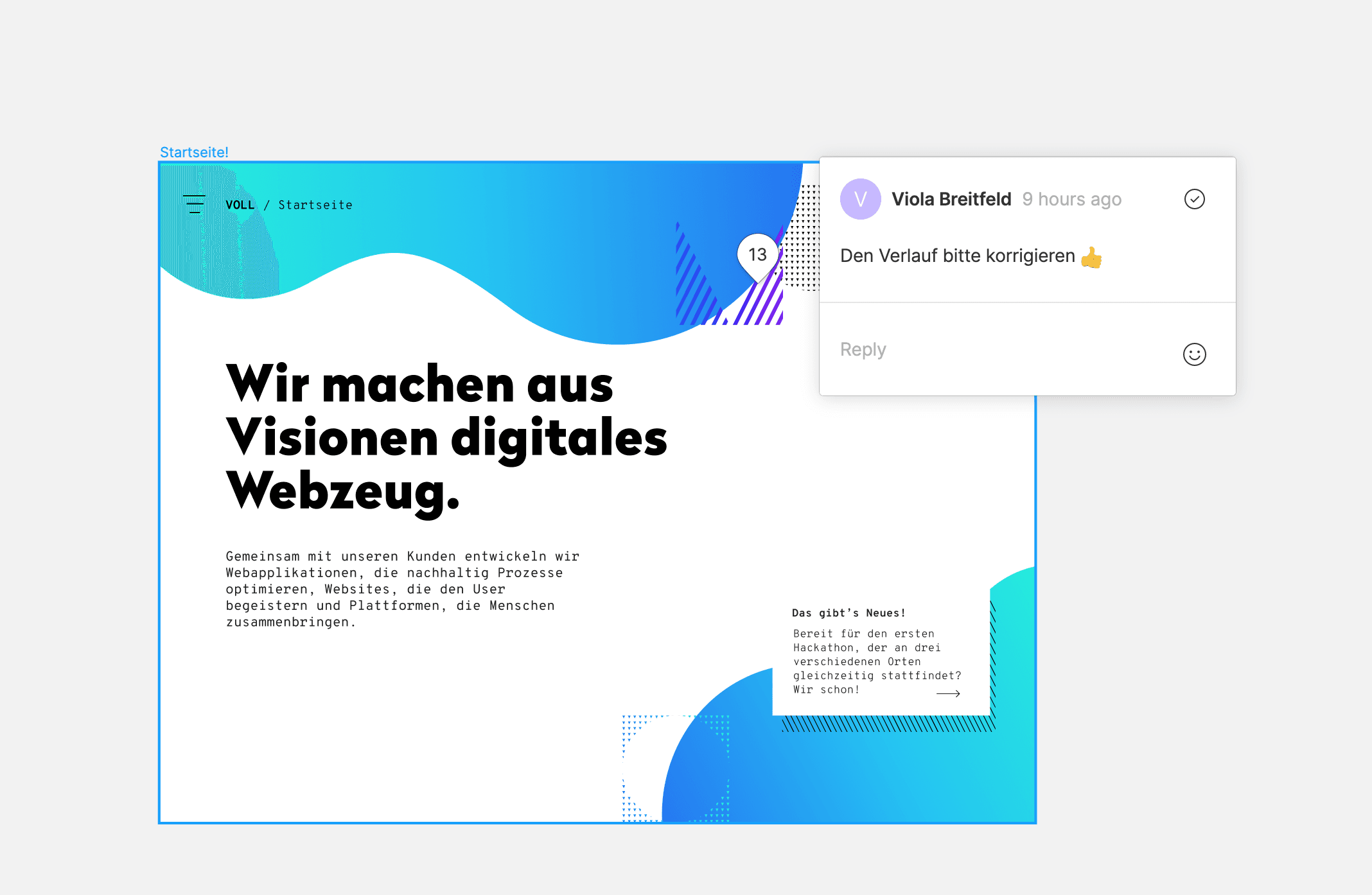
Figma enthält zudem die Inspect-Funktion, die es Entwicklern ermöglicht, angewandte Attribute direkt einzusehen, als auch eine Kommentarfunktion. Der große Vorteil: Die Features sind direkt Teil des Tools und es wird keine externe Software wie Abstract benötigt.

Bereitstellung von Prototypen.
Jup, auch Figma unterstützt das Erstellen von Prototypen. Hier wurden eine Menge Features, die in Sketch oft nur über Plugins möglich waren (z. B. Anima), direkt in die Software eingebaut. Durch die Vielseitigkeit der Funktionen lassen sich High-Fidelity-Prototypen erstellen, die dem Kunden, WebApp sei dank, problemlos als Link zur Verfügung gestellt werden können. Da wären wir auch schon beim nächsten Punkt:
Tschüss PDFs, hallo Links.
Wer kennt es nicht? Ein Layout wurde fertiggestellt und muss nun irgendwie dem Kunden bereitgestellt werden. Der inzwischen standardisierte Prozess: Man sammelt alle Layouts in einem PDF und schickt sie dem Kunden. Änderungen sind ab da nicht mehr möglich. Mies, wenn einem dann Kleinigkeiten auffallen. Bei Figma läuft das Ganze hier auch wieder anders: Es kann entweder die ganze Interaktionsfläche mit den Layouts oder ein fertiggestellter Prototyp zur Verfügung gestellt werden. Zu sehen bekommt der Kunde immer das, was aktuell ist.
Unsere Rettung: Auto-save!
Wer kennt’s nicht: das Programm schmiert ab, CMD + S wurde in den letzten Stunden vernachlässigt und weg ist die Arbeit der letzten Stunden. Mit Figma gehört auch dieses wehleidige Thema der Vergangenheit an. Es wird alles ganz automatisch im Hintergrund gespeichert, ohne dass wir uns einen einzigen Gedanken drum machen müssen. Einziger Abstrich: Die Dateien sind nur mit einer Internetverbindung erreichbar und können auch nur so editiert werden. Ja, es kann aber auch nicht alles perfekt sein.
Was das konkret für unseren Workflow bedeutet?
Aus 2 mach 1! Wir verabschieden uns von Sketch in Kombination mit Abstract und ersetzen die beiden Tools durch Figma. Aus den vorgestellten Features wird deutlich: Das einzige, was wir nun nicht mehr in unserem Workflow integrieren, ist die Versionskontrolle.
Das ist aber nicht weiter schlimm, denn meistens haben wir den von Abstract geplanten Workflow, also Git, nicht richtig angewandt und haben einen Branch eher als einzelne Datei behandelt. Als Beispiel nehmen wir eine “Kontakt”-Seite – dessen Branch haben wir anschließend nicht in die Masterdatei zurückgeführt, sondern als Master-Branch für die Kontaktseite angesehen.
Der krasse Mehrwert, den Abstract uns also bat, wurde nie effizient eingesetzt und somit immer mehr Barriere als Hilfe. Schließlich gab es fast immer Verbesserungen, wenn man an den Layouts arbeitete. Klar, das Beibehalten der älteren Versionen war wichtig, aber viel relevanter wurde mit der Zeit, dass alle Gestalter auf den neuesten Stand zugreifen können. Und das Ganze, ohne sich durch Branches oder Unterbranches durchzuklicken, sondern zentralisiert in einer Masterdatei, von der alle wussten dass diese aktuell ist. Und so etablierte sich Figma immer mehr in unsere Projekte – bis jetzt stellt sich unser Workflow durch die genannten Vorteile als deutlich effizienter dar.
Unser Fazit
Ob Sketch in Kombination mit Abstract oder Figma – die Entscheidung bleibt jedem selbst überlassen. Wir haben für uns festgestellt, dass Figma einfach besser zu uns VOLLen passt und unseren Workflow echt vereinfacht. Wie lange das so bleibt und wann wir uns ins nächste Tool stürzen ist ungewiss, denn eine Verbesserung ist schließlich keine Perfektion.
Zuletzt aktualisiert:
15. August 2024
Zuletzt aktualisiert:
15. August 2024

Wir sind nicht einfach eine Agentur. Wir sind euer Partner.
Bei VOLL haben wir über 17 Jahre Erfahrung im Bereich Individualentwicklung sowie bei der Implementierung von technischen Web- und SEO-Strategien, die die Lead-Generierung und das Ranking von Webseiten stärken.
Solltet ihr Hilfe bei der Umsetzung eurer digitalen Projekte benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.