Barrierefreie Website: Warum sie allen (!) nutzt
Schon einmal über eine barrierefreie Website nachgedacht? Über ihre bekannten Vorurteile? Und oft weniger bekannten Vorteile? Wahrscheinlich. Sonst wärt ihr nicht hier. Damit seid ihr gedanklich weiter als 99 % der Webseiten. Und das, obwohl für viele Webseiten ab 2025 Barrierefreiheit Pflicht wird.

(Könnt ihr übrigens in dem Artikel der Bundesfachstelle Barrierefreiheit nachlesen.)
Aus guten Gründen.
Denn viele Menschen können das Internet NICHT in vollem Umfang nutzen.
Menschen mit Einschränkungen beim Sehen, Hören oder Verstehen zum Beispiel.
(Das sind laut Statistischem Bundesamt bereits mehrere hunderttausend (!) Menschen – und das nur in Deutschland.)
Zusätzlich leben allein in Deutschland über 6,2 Millionen Erwachsene, die nicht richtig Deutsch lesen und schreiben können.
Aber auch diese Menschen nutzen das Internet.
Ihr merkt: Das Thema barrierefreie Webseiten betrifft damit fast auch mit Garantie (!) eure Zielgruppe.
Für sie sollten eure Websites barrierefrei gestaltet und entwickelt werden.
Um sicherzustellen, dass ALLE Nutzer:innen auf Informationen und Dienstleistungen zugreifen können.
Ganz egal, woher die Nutzer:innen kommen.
Welche Sprache sie sprechen.
Oder welche Technik sie verwenden.
(Ein weiteres, unterschätztes Thema.)
Wenn ihr dies ändert, vergrößert sich eure Zielgruppe sofort.
Um direkt mal mehrere Millionen Menschen.
Aber lasst uns nicht weiter an der Oberfläche kratzen.
Wir werden euch in diesem Guide detailliert zeigen, warum und wie sich barrierefreie Website für nahezu alle Unternehmen lohnen.
Wir zeigen euch auch genauer, was die Anforderungen an barrierefreie Websites sind und warum es sich wirklich für alle lohnt, in eine barrierefreie Website zu investieren.
VOLLe Meinung
Ein weiterer Aspekt, den man beachten sollte.
Was euch in diesem Artikel erwartet:
Was ist eine barrierefreie Website?
Doch noch einmal von vorne.
Damit wir ein gemeinsames Verständnis haben.
Was versteht man genau unter barrierefreien Websites?
Kurze & knappe Definition:
Eine barrierefreie Website ist eine Website, die so gestaltet und entwickelt wurde, dass sie von allen Menschen genutzt werden kann, unabhängig von ihren Fähigkeiten oder Einschränkungen.
Ohne zusätzliche Installation oder technische Beschränkungen.
Damit sollte klar sein, dass sich Barrierefreiheit nicht nur auf Menschen mit psychischen oder physischen Beeinträchtigungen bezieht, sondern auf ALLE Besucher:innen der Website.
Eine barrierefreie Website ist also für jeden – und jede – zugänglich.
Die Herausforderung besteht darin, allen Anforderungen der Barrierefreiheit und den Bedürfnissen der Benutzer:innen gerecht zu werden.
Weitere Artikel zum Thema barrierefreie Websites
- 1.
- 2.
Anforderungen an barrierefreie Websites
Eine Website ist erst dann wirklich barrierefrei, wenn sich Einschränkungen beim Hören, Sehen, Bewegen oder der Verarbeitung von Informationen nicht negativ auf die Nutzung auswirken.
Schauen wir uns die Anforderungen an eine barrierefreie Website einmal genauer an:
Inhaltliche Strukturierung:
Die Inhalte sollten klar und logisch strukturiert sein, damit Nutzer:innen schnell finden, wonach sie suchen.
Alternativtexte für Bilder:
Bilder sollten mit Alternativtexten versehen werden, damit die Besucher:innen, die aufgrund einer Sehbeeinträchtigung keine Bilder sehen können, den Inhalt verstehen können.
Kontrastreiche Farbgebung:
Die Farbgebung der Website sollte so gewählt werden, dass sie auch für Menschen mit Sehbeeinträchtigungen gut lesbar ist. Der Kontrast zwischen Text und Hintergrund sollte dabei ausreichend stark sein.
Einfache Sprache:
Die Texte sollten in einer einfachen Sprache verfasst sein, damit auch Menschen mit Lernschwierigkeiten oder geringen Sprachkenntnissen die Inhalte verstehen können.
Bedienbarkeit mit der Tastatur:
Die Website sollte auch ohne Maus bedienbar sein, damit auch Menschen, die aufgrund einer körperlichen Beeinträchtigung keine Maus benutzen können, die Seite ohne Hindernisse besuchen können.
Vermeidung von Barrieren:
Es sollten keine Barrieren wie zum Beispiel Blinklichter oder animierte GIFs eingebaut werden, die epileptische Anfälle auslösen könnten.
Barrierefreiheit auch für mobile Endgeräte:
Die Website sollte auch auf mobilen Endgeräten wie Smartphones oder Tablets uneingeschränkt nutzbar sein.
Bitte beachtet:
Diese Anforderungen sind jedoch nur eine grobe Übersicht.
Eine barrierefreie Website sollte immer unter Berücksichtigung der spezifischen Bedürfnisse und Einschränkungen der Zielgruppe gestaltet werden.

Welche Barrieren sind häufig anzutreffen?
Barrieren befinden sich also nicht nur am Bahnsteig ohne Aufzug.
Sondern auch online. Und zwar massiv.
Im Internet sind, ihr ahnt es, oft verschiedene Barrieren anzutreffen.
Sowohl technische als auch körperliche, geistige und seelische Einschränkungen können den Zugang zu digitalen Inhalten erschweren.
Zu den häufigsten Barrieren im Internet zählen zum Beispiel schlecht strukturierte Webseiten.
Für Menschen mit kognitiven Beeinträchtigungen einfach schwer zu verstehen.
Aber auch komplexe Navigationen und umständlich formulierte Texte mit vielen Schachtelsätzen und Fremdwörtern zählen zu Barrieren.
Denn ein Satz mit vielen Verschachtelungen, der nicht klar erkennen lässt, wohin dieser führen soll, ohne dass man vergisst, was noch am Anfang stand, – und das ist die große Kunst, die dabei zu beachten ist – und der darüber hinaus auch noch über mehrere Zeilen geht, der ist doch unverständlich für alle, oder was meint ihr? ;-)
Aber auch Menschen mit eingeschränktem Sehvermögen können auf Barrieren stoßen.
Wenn Webseiten beispielsweise nicht gut lesbar oder Bilder nicht beschrieben sind.
Menschen mit eingeschränkter Feinmotorik können Schwierigkeiten haben, auf kleine Buttons oder Links zu klicken.
Während Menschen mit eingeschränktem Hörvermögen auf Untertitel oder Gebärdensprache angewiesen sind, um Videos zu verstehen.
Es gibt jedoch noch zahlreiche weitere Barrieren, die temporär oder permanent bedingt sein können und daher eine barrierefreie Gestaltung von Websites notwendig machen.

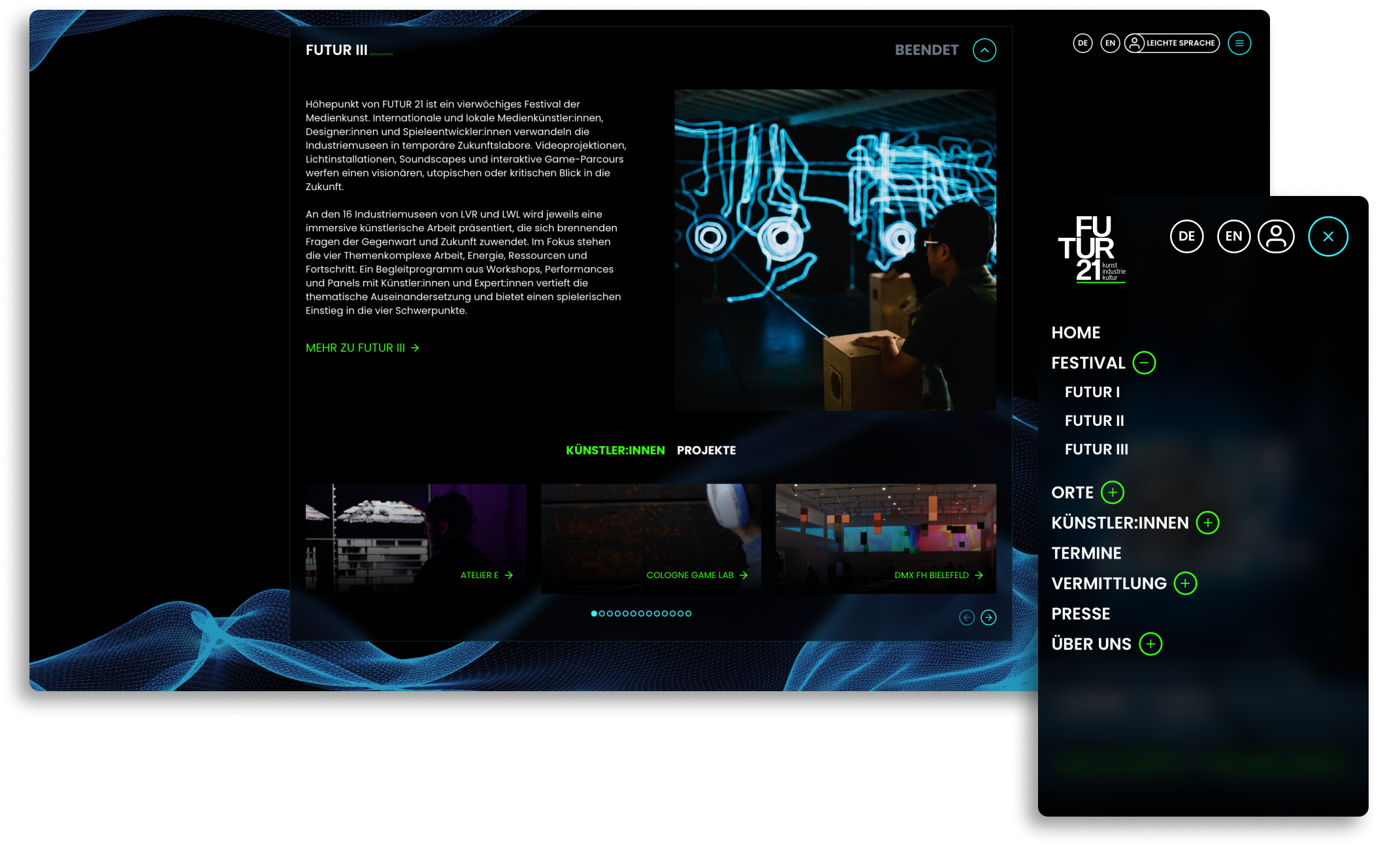
Barrierefreie Website Beispiel: Futur21
Bevor es weiter geht, zeigen wir euch ein konkretes Projekt aus unserer Praxis.
Denn ihr wollt sicherlich auch ein Beispiel für eine barrierefreie Website sehen.
Für unsere Kunden, dem Landschaftsverband Westfalen-Lippe (LWL), haben wir einen Website-Relaunch umgesetzt.
Das wichtigste: Die neue Website sollte barrierefrei sein.
Beachten mussten wir unter anderem folgende Aspekte:
vollständige Bedienbarkeit mit der Tastatur
Mehrsprachigkeit (Deutsch & Englisch)
Einbindung einer einfachen Sprache
Starke Farbkontraste
Einfache Website-Struktur
Eben die bekannten Anforderungen an barrierefreie Websites.
Für die Umsetzung haben wir uns übrigens für Statamic entschieden.
Warum?
Weil Statamic viele Funktionen eines Headless-CMS bietet und uns auch ansonsten in vieler Hinsicht überzeugt.
(Mehr zum CMS in unserem großen Statamic Artikel)
Durch die Headless Funktionen, konnten wir den Relaunch ohne Frontend umsetzen.
Und haben dadurch die Nutzung für verschiedene Plattformen vereinfacht.
Ihr wollt die Futur21 Website mit eigenen Augen sehen? Dann klickt euch rein und schaut euch um. :-)


Welche Gesetze und Richtlinien gelten bei barrierefreien Websites?
Oft werden wir Deutschen belächelt.
Für unsere Bürokratie.
Mit lauter Regeln und Gesetzen.
Und viel Papierkram.
Doch beim Thema Barrierefreiheit dürfen wir uns auch mal selber auf die Schulter klopfen – und andere Länder könnten sich ruhig eine Scheibe von uns abschneiden.
Geregelt ist das in Deutschland im Behindertengleichstellungsgesetz (BGG), das die Barrierefreiheit von Web-Angeboten regelt.
Das BGG schreibt vor, dass öffentliche Stellen und Unternehmen, die Leistungen für die Allgemeinheit anbieten, ihre Webseiten barrierefrei gestalten müssen.
Dies gilt also nicht nur für Behörden.
Auch öffentliche Schulen, Universitäten oder kulturelle Einrichtungen wie Bibliotheken sind dazu verpflichtet, ihre Websites barrierefrei zu gestalten. Darüber hinaus soll die “Barrierefreie Informationstechnik-Verordnung” (BITV 2.0) eine umfassend und grundsätzlich uneingeschränkt barrierefreie Gestaltung moderner Informations- und Kommunikationstechnik ermöglichen und gewährleisten.
Auf internationaler Ebene gibt es Richtlinien zur Barrierefreiheit von Web-Angeboten, wie zum Beispiel die Web Content Accessibility Guidelines (WCAG) des World Wide Web Consortiums (W3C).
Diese Richtlinien umfassen vier Prinzipien: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit.
Jedes Prinzip enthält mehrere Erfolgskriterien, die beschreiben, was getan werden muss, um eine barrierefreie Website zu erstellen.
Diese Richtlinien definieren konkrete Anforderungen an die Barrierefreiheit von Web-Inhalten und bilden drei Konformitätsstufen:
Stufe A: Ein MUSS! Erfüllung der grundlegenden Anforderungen an die Barrierefreiheit. Diese Anforderungen sind für alle Benutzergruppen erforderlich und müssen unbedingt erfüllt werden.
Stufe AA: Ein SOLL! Erfüllung der erweiterten Anforderungen an die Barrierefreiheit. Diese Anforderungen stellen sicher, dass die meisten Benutzergruppen Zugang zu digitalen Inhalten haben.
Stufe AAA: Ein KANN! Erfüllung der maximalen Anforderungen an die Barrierefreiheit. Diese Anforderungen stellen sicher, dass auch Benutzer mit schweren Beeinträchtigungen Zugang zu digitalen Inhalten haben.
Für nahezu alle Unternehmen im B2C-Bereich relevant wird das Thema barrierefreie Webseite ab 2025 durch Umsetzung einer EU-Richtlinie zum „Barrierefreiheitsstärkungsgesetz“ …
… falls ihr für Scrabble mal ein neues Wort benötigt ;) …
… da auch diese Unternehmen ab dem 28. Juni 2025 barrierefreie Webseiten anbieten müssen.
Ausnahmen gibt es nur für Kleinstunternehmen.
Insgesamt gibt es also verschiedene Gesetze und Richtlinien zur Barrierefreiheit von Web-Angeboten auf nationaler und internationaler Ebene.
Spätestens ab 2025 werden viele Unternehmen von den Anforderungen betroffen sein.
Ob ihr 2025 auch zur Barrierefreiheit verpflichtet werdet, welche Anforderungen erfüllt werden müssen und wie die Ausnahmen bzw. die Strafen bei Nichteinhaltung aussehen, erfahrt ihr in unserem extra Website-Artikel zur Barrierefreiheit Pflicht ab 2025.
VOLLe Meinung
Ein weiterer Punkt, neben Gesetzen und Richtlinien.
Assistive Technologien für eure barrierefreie Website
Assistive Technologien sind ein wichtiger Bestandteil der Barrierefreiheit im Internet.
Sie helfen Menschen mit Beeinträchtigungen, Webinhalte zu verstehen und mit ihnen zu interagieren.
Assistive Technologien können in verschiedene Kategorien eingeteilt werden, wie zum Beispiel Bildschirmleseprogramme, Vergrößerungssoftware, alternative Eingabegeräte und Spracherkennungssoftware.
Ein Bildschirmleseprogramm …
… liest den Text einer Website laut vor, um Menschen mit Sehbeeinträchtigungen die Navigation auf einer Website zu erleichtern.
Die Vergrößerungssoftware …
… ermöglicht es, die Größe von Text und Grafiken auf einer Website zu erhöhen, damit sie besser gelesen werden können.
Alternative Eingabegeräte, wie zum Beispiel Joysticks oder Sprachsteuerung …
… können Menschen helfen, die Schwierigkeiten beim Tippen auf einer Tastatur haben.
Spracherkennungssoftware ermöglicht es Menschen mit körperlichen Beeinträchtigungen, Sprache als Eingabemethode zu verwenden.
Diese Art von Software erkennt gesprochene Wörter und wandelt sie in Text um.
Ihr kennt das vielleicht: Diese Funktion nutzen „Sprachnachrichten-Boykottierer“ (WhatsApp, Signal & Co) gerne.
Zum Beispiel der Vater eines Kollegen. ;-)
Menschen mit Hör Beeinträchtigungen können auch von Untertitelungen und Gebärdensprachvideos profitieren, um den Inhalt von Webinhalten besser zu verstehen.
Also achtet bei der Erstellung eures nächsten Videos doch einmal darauf.
Es ist wichtig zu beachten, dass assistive Technologien nicht nur Menschen mit Beeinträchtigungen helfen, sondern auch älteren Menschen, die Schwierigkeiten mit dem Sehen, Hören oder Verstehen von Webinhalten haben.
Die Bereitstellung von assistiven Technologien auf einer Website kann daher die Barrierefreiheit für ALLE Benutzer:innen erhöhen.
TO DOs für euch:
Um eine barrierefreie Website zu erstellen, müssen Entwickler:innen also sicherstellen, dass die Website mit assistiven Technologien kompatibel ist.
Es ist auch wichtig, die Webinhalte so zu gestalten, dass sie von Bildschirmleseprogrammen und anderen assistiven Technologien leicht erkannt werden können.
Untertitel in Videos sind mittlerweile fast Standard und auch kein Kostenfaktor mehr.

„Ich halte barrierefreie Webseiten für ein Muss. Es ist dabei wie in der analogen Welt auch, wo niemand aufgrund von Einschränkungen ausgeschlossen werden möchte. Ich lege dabei vor allem Wert auf eine übersichtliche Struktur, ein responsives Design sowie alternativen Text, um das Kundenerlebnis nachhaltig und barrierefrei zu gestalten.“
Warum ist, und ganz grundsätzlich, eine barrierefreie Navigation wichtig?
Eine barrierefreie Navigation ist letztlich für alle Benutzer:innen wichtig, da sie es ihnen ermöglicht, schnell und einfach auf die gewünschten Inhalte zuzugreifen.
Menschen mit Beeinträchtigungen können besonders von einer klaren und logischen Menüstruktur und Links profitieren, um sich auf der Website zurechtzufinden.
Eine gut funktionierende Suchfunktion kann auch für Menschen mit kognitiven Beeinträchtigungen von Vorteil sein, da sie ihnen dabei helfen kann, spezifische Inhalte auf der Website zu finden.

Welche Audit-Tools helfen bei der Entwicklung einer barrierefreien Website?
Um sicherzustellen, dass eure Website barrierefrei ist, könnt ihr zudem auf verschiedene Audit-Tools zurückgreifen.
Ein beliebtes Tool für das Testen auf Barrierefreiheit ist der WAVE Accessibility-Evaluator von WebAIM.
Mit diesem Tool könnt ihr eure Website auf verschiedene Aspekte der Barrierefreiheit testen.
Beispielsweise Kontrastverhältnisse, Lesereihenfolge und Alternativtexte für Bilder.
Das Tool gibt euch auch Vorschläge, wie ihr eure Website verbessern könnt.
Ein weiteres Tool ist der AChecker von the Inclusive Design Research Centre.
Der AChecker kann HTML-Seiten auf WCAG-Konformität überprüfen und identifiziert Fehler in Bezug auf Barrierefreiheit.
Das Tool ermöglicht auch das Hinzufügen benutzerdefinierter Regeln, um zusätzliche Tests auf eurer Website anwenden zu können.
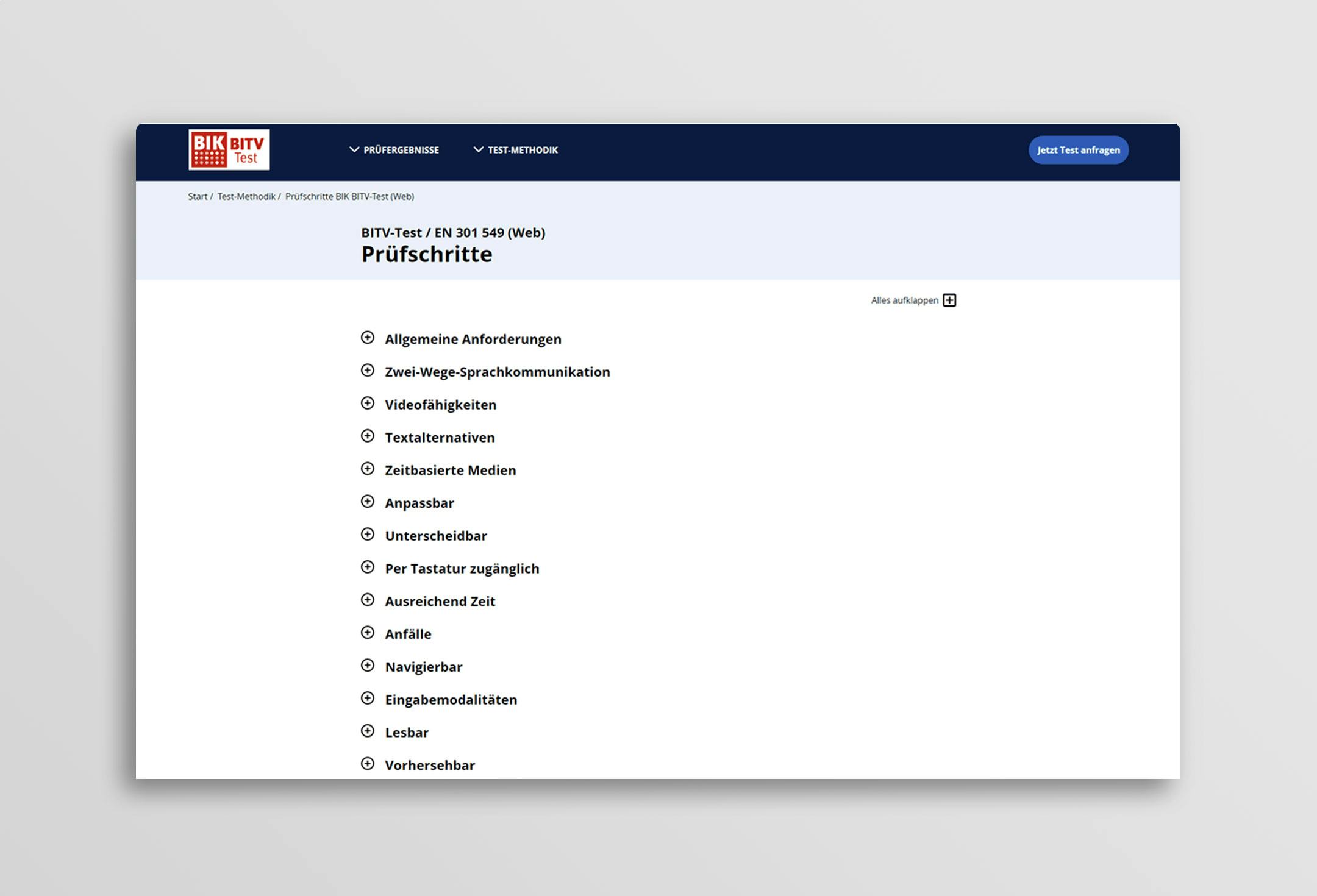
Schon einmal vom Testverfahren zur BITV gehört?
Das Testverfahren zur BITV ist ein Verfahren zur Prüfung der Barrierefreiheit von Websites und digitalen Inhalten.
Entwickelt wurde es vom Bundesministerium für Arbeit und Soziales innerhalb des Projektes „Barrierefrei informieren und kommunizieren“.
Es beinhaltet 60 Prüfschritte, die auf den Anforderungen der Barrierefreie-Informationstechnik-Verordnung (BITV) basieren und auf den Vorgaben der Web Content Accessibility Guidelines (WCAG) der Web Accessibility Initiative (WAI) aufbauen.
Das gibt schon einmal Orientierung.
Zusätzlich zu diesen Tools könnt ihr natürlich auch manuelle Tests durchführen.
Testet eure Website mit verschiedenen Assistenztechnologien wie Screenreadern, um sicherzustellen, dass die Inhalte für Menschen mit Sehbehinderungen zugänglich sind.
Verschiedene Geräte?
Auch hier ist wichtig, dass die Website auf allen Geräten und Bildschirmgeräten richtig dargestellt wird.
Im Klartext: Testen, testen, testen!
Ihr merkt, insgesamt gibt es viele Möglichkeiten, wie ihr eure Website auf Barrierefreiheit testen könnt.
Und das solltet ihr regelmäßig tun.
5 gute Gründe für eine barrierefreie Website
- 1
Inklusion
Barrierefreie Websites ermöglichen es allen Benutzer:innen, unabhängig von körperlichen oder geistigen Einschränkungen, auf die Inhalte und Funktionen zuzugreifen und mit ihnen zu interagieren. Dadurch fördern sie die Inklusion und verhindern Diskriminierung.
- 2
Erhöhte Reichweite
Barrierefreie Websites erhöhen die Reichweite deiner Inhalte und Funktionen, da sie für alle Benutzer:innen zugänglich sind. Ihr könnt damit auch Zielgruppen ansprechen, die ihr ohne Barrierefreiheit nicht erreichen würdet.
- 3
Bessere Nutzererfahrung
Barrierefreie Websites bieten eine bessere Nutzererfahrung für alle Benutzer:innen, da sie einfacher zu navigieren und zu nutzen sind. Dadurch steigt auch die Zufriedenheit der Benutzer:innen mit deinem Web-Angebot.
- 4
Rechtliche Anforderungen
In vielen Ländern gibt es gesetzliche Anforderungen an die Barrierefreiheit von Web-Angeboten. Wenn ihr diese Anforderungen erfüllt, vermeidet ihr nicht nur mögliche Bußgelder, sondern zeigt auch dein Engagement für Inklusion und Gleichberechtigung.
- 5
Zukunftssicherheit
Barrierefreiheit ist eine Investition in die Zukunft. Ihr stellt sicher, dass eure Inhalte und Funktionen auch für kommende Technologien und Geräte zugänglich sind und bleiben.

„Eine umfangreiche Barrierefreiheit trägt extrem zur Nutzerfreundlichkeit einer Website bei und kann so auch die Verweildauer einer Seite steigern. Neben der Inklusion von Besucher:innen spricht man somit auch ein breiteres Publikum an und kann dadurch die eigene Reichweite und Markenpräsenz steigern.“
Barrierefreie Website erstellen: Worauf müsst ihr achten?
Haben wir euch von der Wichtigkeit der Barrierefreiheit überzeugt?
Sehr gut!
Damit wisst ihr schon mehr als der Durchschnitt.
Jetzt fehlt es also nur noch an der richtigen Umsetzung.
Wenn ihr die nötige Expertise, die entsprechenden Tools und ausreichend Zeit habt, dann könnt ihr eure barrierefreie Website natürlich auch selbst erstellen.
Arbeitet ihr beispielsweise mit dem Content-Management-System WordPress, dann habt ihr schon ein gutes Tool zur Erstellung der barrierefreien Website an der Hand.
So enthält zum Beispiel WordPress 6.0 eine Vielzahl von Accessibility-Verbesserungen, die dazu beitragen sollen, dass die Plattform für alle Nutzer:innen zugänglicher wird.
Darunter auch verbesserte Tastaturnavigation und -unterstützung sowie bessere Kontrast- und Schriftgrößeneinstellungen.
Was ihr alles bei der Erstellung eurer barrierefreien Website beachten müsst, findet ihr in unserer Checkliste für barrierefreie Websites.
Sollte es euch allerdings an dem nötigen Fachwissen, den entsprechenden Werkzeugen oder an Zeit fehlen, dann könnt ihr eure barrierefreie Website auch von einer professionellen Agentur erstellen lassen.
Wir helfen euch gerne bei der Erstellung eurer barrierefreien Website weiter.
Als erfahrene Digitalagentur können wir die Barrierefreiheit eurer Website sicherstellen und orientieren uns dabei an den nationalen und internationalen Standards und Leitlinien wie den Web Content Accessibility Guidelines.
Zudem prüfen wir, ob die Website den technischen Anforderungen entspricht und auf verschiedenen Endgeräten und Browsern einwandfrei funktioniert.
Darüber hinaus verfügen wir über die professionellen Tools und Softwares, um die Barrierefreiheit der Website zu testen und zu überprüfen.
Ihr spart also Zeit.
Und womöglich auch viel Geld.
Wie viel kostet euch eine barrierefreie Website?
Die Kosten für eine barrierefreie Website können je nach Umfang und Komplexität der Website natürlich sehr unterschiedlich sein.
Die Einhaltung der Anforderungen an eine barrierefreie Website erfordert oft eine spezielle Expertise und umfassendes technisches Wissen.
Und das ist in der Regel wieder mit höheren Kosten verbunden.
Wenn eine Website von Anfang an barrierefrei gestaltet wird, können die Kosten für die Umsetzung der Barrierefreiheit relativ niedrig sein.
Je eher ihr also ansetzt, desto besser.
In der Praxis ist es jedoch oft so, dass eine bereits bestehende Website auf Barrierefreiheit überprüft und gegebenenfalls angepasst werden muss, was mit höheren Kosten verbunden sein kann.
Die Kosten für die Erstellung oder Anpassung einer barrierefreien Website hängen von verschiedenen Faktoren ab, wie zum Beispiel:
Umfang und Komplexität der Website
Anzahl der zu implementierenden barrierefreien Funktionen
Erforderliche technische Anpassungen an der Website
Schulung des Personals zur Einhaltung der Barrierefreiheitsstandards
Durchführung von Tests und Überprüfungen auf Barrierefreiheit
Doch das Geld ist gut investiert.
Ihr verbessert nicht nur die Zugänglichkeit für Menschen mit Beeinträchtigungen, sondern auch die Nutzerfreundlichkeit – und damit letztlich den (oft wirtschaftlichen) Erfolg der Website insgesamt.
FAQ: Häufige Fragen zu barrierefreien Websites

Wir sind nicht einfach eine Agentur. Wir sind euer Partner.
Bei VOLL haben wir über 16 Jahre Erfahrung bei der Entwicklung von barrierefreien Websites sowie bei der Implementierung von technischen Web- und SEO-Strategien, die die Lead-Generierung und das Ranking von Webseiten stärken.
Solltet ihr Hilfe bei der Umsetzung eurer digitalen Projekte benötigen, setzt euch einfach mit uns in Verbindung und vereinbart einen kostenlosen Beratungstermin.
